Mobile Application Projects + Design System
Overview
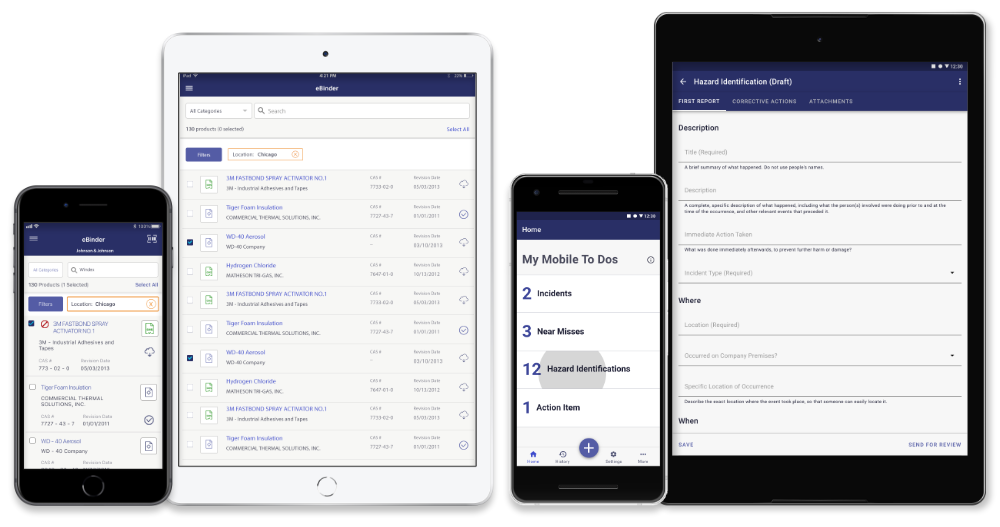
These were two projects for creating native iOS and Android applications (for phones and tablets) that had features to supplement the SDS/Chemical Management and EHS Safety products. The applications would need to feel like similar experiences amongst themselves but also among their respective web-based versions.
The primary purpose of these applications was to provide offline functionality for access to tools and essential safety information for users in the field or areas with limited to no data connection.
Team: 2 UX Designers, 2 Business Analysts, 1 Product Manager, 5 Software/DB engineers, 3 QA
My Involvement
Lead UX designer, tasked with balancing the experience we had created for the web-based products along with the native iOS and Android app experiences
Adhere to requirements and best practices including the iOS’s Human Interface Guidelines and Google’s Material Design Guidelines
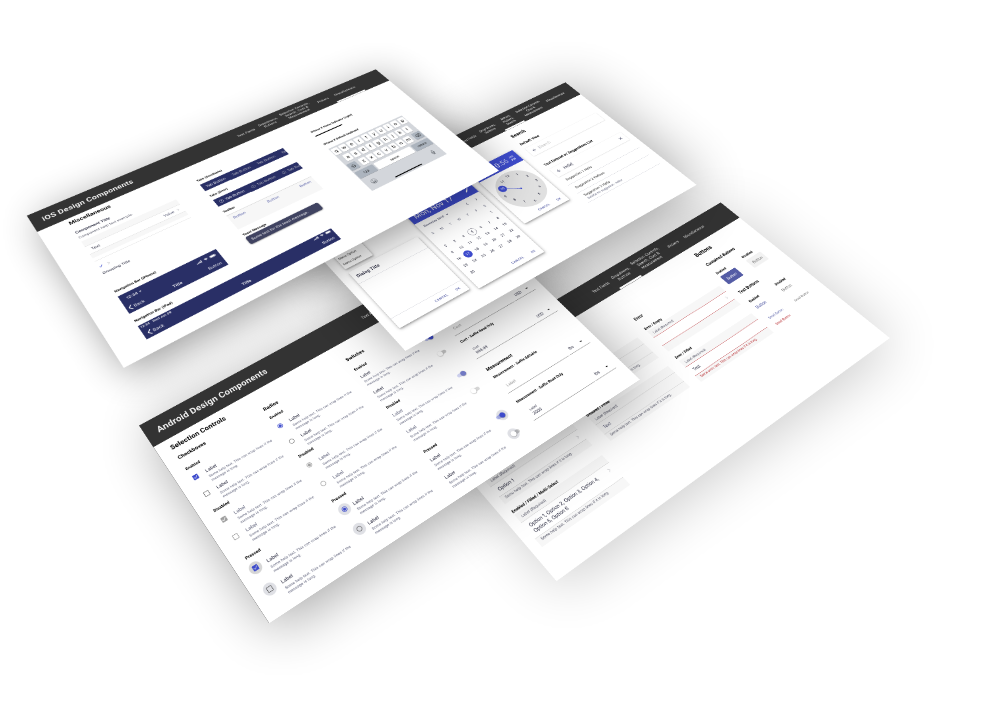
Create and document a library of design components that could be shared across the mobile applications including navigation elements, buttons, form elements, menus, and more
Create an intuitive and navigable IA that worked best for mobile experiences
Ensure visuals and interactions could be implemented and refine as needed with mobile engineers
Design screens for iOS and Android phones and tablets along with provide interaction requirements for our engineering team
Outcomes
I sequentially worked on these two applications, ensuring they met the business and UX needs of feeling familiar with their web-based counterparts and the user needs of access to safety tools and information to do their work on-the-go.